Fermer
Triox
Triox est un complément alimentaire prêt-à-boire et personnalisable. Lancé en 2013, il est alors unique sur le marché et se vend exclusivement sur son site internet mytriox.com.
Problème
L'offre de Triox est innovante, dense et complexe. Il s'agit donc de faire comprendre le produit, de valoriser l'offre et d'assurer la crédibilité d'un laboratoire peu connu.
Parcours utilisateur
Sans notoriété, nos premiers visiteurs seraient acquis principalement par du trafic payant.
Nous aurions donc la possibilité d'appréhender leur provenance et leur proposer des parcours en affinité avec les besoins exprimés.
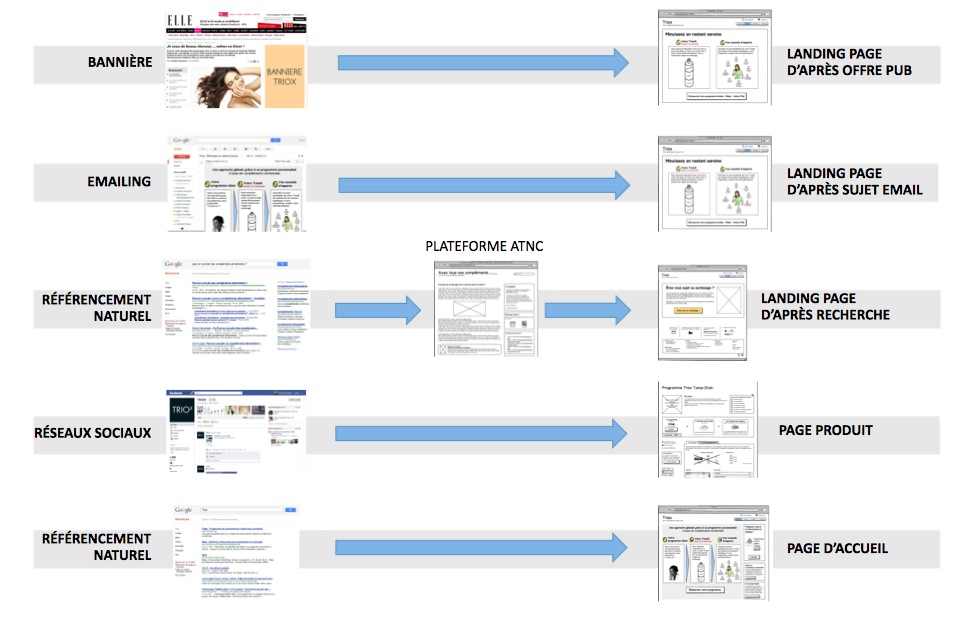
Voici un rapide recensement des leviers d'acquisition et des landings pages associées qui a été réalisé au tout début du projet :

La conception du site a été guidée par ce principe de "porte d'entrée" afin de toujours orienter l'utilisateur vers le parcours le plus optimal par rapport aux besoins qu'il a exprimés et à sa connaissance du produit.
Définition de l'arborescence
Le site Triox a plusieurs buts :
- Informationnel : le site internet est le point central d'information, le consommateur doit pouvoir comprendre et valoriser l'offre le plus rapidement possible
- Marchand : le site internet est une e-boutique, il faut donc y gérer catalogue produit, tunnel d'achat, compte client, ...
- Serviciel : Triox offre également des conseils d'experts personnalisés (selon les objectifs et le profil renseigné). Le client doit pouvoir accéder et consulter ses conseils facilement.
En conséquence de ces différents aspects, de la logique "porte d'entrée" et des premières discussions, j'ai défini l'arborescence suivante :
Note : à ce moment, la marque ne s'appelait pas encore Triox mais BodyJoothies
Sur la base de cet arborescence, j'ai établi un rapide cahier des charges recensant les fonctionnalités attendues sur les différentes pages.
Conception
Ensuite, j'ai commencé par réaliser une première conception des écrans principaux sur Balsamiq.
Balsamiq a été, pour cette première étape, d'une simplicité et d'une efficacité incroyables. Très à l'aise sur le logiciel, et ne connaissant pas encore Axure, j'ai alors produit tous les écrans, toujours sur Balsamiq.
Pour autant, à vouloir maquetté tout le site pour obtenir l'exhaustivité des pages, la tâche s'est révélée de plus en plus fastidieuse, d'autant plus qu'il a fallu trouver quelques workarounds afin de pouvoir simuler le comportement des interactions (tooltips, menus accordéon, ...).
Consultez l'ensemble de la conception en PDF (31 pages)
Recherche utilisateur
Après quelques mois d'existence officielle, il a été décidé de réaliser un focus group afin de valider le concept du produit, vérifier les aspirations des participants et voir comment était perçu le produit et son discours.
Le concept du produit (personnalisable, 3 "bienfaits" en 1 seule prise, simple d'utilisation, préparé en laboratoire pharmaceutique, préparé en France) a été validé et largement apprécié par les 12 participantes.
Néanmoins, dans l'éxécution (charte graphique, discours, site), elles ne présentaient pas le même enthousiasme. Forts de leurs différents retours, nous avons alors entrepris de faire évoluer notre positionnement de "santé" à "bien-être". Ce qui devait être quelques modifications d'ajustements s'est finalement transformé en refonte graphique complète.
Refonte
Afin d'apporter un œil neuf sur le produit, nous avons choisi de nous entourer d'un Concepteur-Rédacteur suffisamment à l'aise graphiquement pour proposer également une direction artistique aboutie.
Au fur et à mesure du travail, la base de la conception fonctionnelle a peu bougé, mais les formulations, les termes choisis et les habillages ont eux beaucoup évolué.
Pour obtenir cette dimension "bien-être" sans perdre notre positionnement premium, nous avons modernisé nos codes visuels (du flat, principalement), arrondi beaucoup d'éléments, sélectionné des typographies plus douces, fait la part belle aux visuels, préféré des photos montrant le produit en situation (afin de le rendre accessible et de le projeter dans le quotidien) et privilégié des formulations claires et simples quitte à ralonger la taille des textes.
Avec l'expérience des derniers mois écoulés, nous avons également décidé d'une évolution importante : changer d'angle. Alors que nous renvoyions principalement l'utilisateur vers des modules pour qu'il personnalise lui-même son Triox, nous avons alors proposé et mis en avant des "Packs" déjà "assemblés".
Optimisation
Suite à cette refonte, nous avons accéléré les investissements marketing. Pour mieux monitorer les résultats, j'ai alors installé des trackers Google Analytics spécifiques permettant de mieux visualiser le parcours d'un visiteur et d'identifier jusqu'à quel hauteur de page il scrollait (via des Events), afin de connaître les moments et arguments où il "décroche".
Nous avons alors testé plusieurs dizaines de landing pages pour finalement préférer notre fiche produit initiale qui performait mieux. Des photos et intitulés ont également évolué au gré de nos tests.
Aujourd'hui, le site est en constante évolution et est accessible à l'adresse mytriox.com.
Autres champs d'intervention
J'ai fait partie de la structure Triox pendant 3 ans, de sa création à son rachat.
Des premiers prototypes produits jusqu'au développement commercial, en tant que Responsable e-commerce, j'ai été le pilier digital de la structure et ai pu appréhender différents domaines d'action dans leur ensemble :
- Stratégie de développement / marketing de l'offre
- Conception du site
- Déclinaison graphique / Rédaction (Landing pages, bannières, newsletters, sites évènementiels)
- Intégration HTML / CSS / jQuery
- Développement PHP / MySQL (frameworks Wordpress et Prestashop)
- Google Analytics (reportings & optimisation)
- Traffic Management (SEO, SEA, Campagnes bannières, RTB, Emailings, Etude de la qualité du traffic généré)
- Community Management (Facebook, Twitter, Instagram, Relations blogueurs, Organisation d'évènements)
- Gestion quotidienne de la boutique (offres commerciales, SAV, gestion des partenaires)
- Facilités et difficultés d'une start-up
